На конференції розробників I/O 2019 компанія Google представила нову технологію під назвою «портали», яка покликана забезпечити новий спосіб завантаження та навігації по веб-сторінкам.
За словами Google, «портали» працюють за допомогою нового HTML-тега під назвою <portal>. Цей тег працює аналогічно класичним тегам <iframe>, дозволяючи веб-розробникам вставляти віддалений контент на свої сторінки.
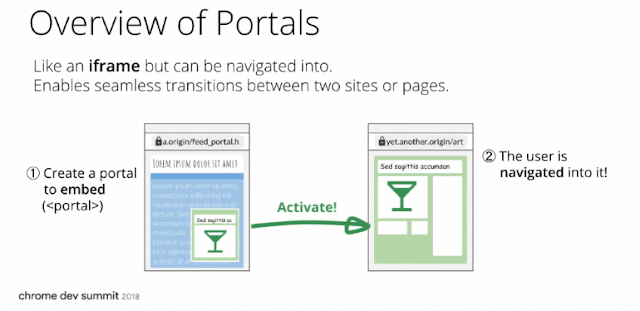
По суті, <portal> - це більш просунута і сучасна версія <iframe>. Найголовніша різниця в тому, що <portal> дозволяє переміщатися всередині контенту, який впроваджений на сторінку ззовні, а <iframe> не дозволяє цього з міркувань безпеки.
Більш того, <portal> може переписувати URL в адресному рядку браузера, тобто цей тег корисніше в якості інструменту навігації. Знову ж, <iframe> на таке не здатний.
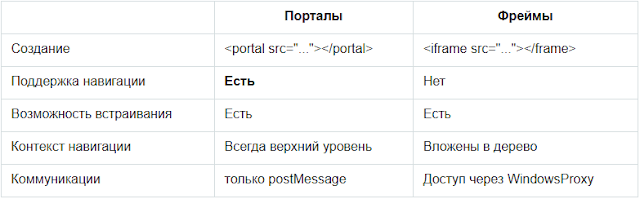
Ось таблиця з порівнянням <portal> та <iframe>, з презентації Google.
Інженери Google сподіваються, що нова технологія порталів захопить інтернет і стане стандартним засобом переходу по посиланнях між сайтами.
Наприклад, коли користувач переглядає новинний сайт і закінчує читання сторінки, тобто доходить до нижньої її частини, то посилання на «схожі статті» будуть вбудовані в якості порталів. Навіщо веб-розробнику оформляти їх таким чином? Перевага використання порталів порівняно з класичними посиланнями полягає в тому, що вміст всередині порталів може бути попередньо завантажено і попередньо отрендерено із завантаженням усього дерева DOM, тобто воно відобразиться миттєво.
За темою: Розробники Chrome планують активувати підтримку розміщення верифікованих копій web-сторінок на інших сайтах
Цю функцію вперше анонсували на саміті Chrome Dev у листопаді минулого року, але тепер портали підтримуються в останній версії Chrome Canary для Android, Mac, Windows, Linux і Chrome OS.
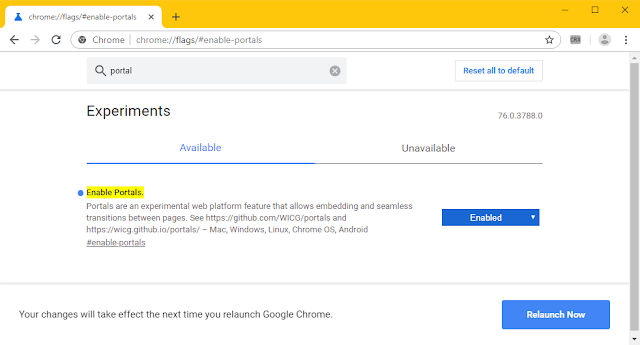
Щоправда, за замовчуванням вона поки відключена. Щоб її включити в Chrome Canary, слід активувати прапорець порталів в налаштуваннях chrome://flags/#enable-portals.
На даний момент тільки Chrome підтримує цю технологію, інші браузери поки не висловили інтересу. Але якщо у вас відповідний браузер, то можна поекспериментувати з порталами на демо-сторінці. Там вказуєте адресу будь-якої сторінки, сайт згенерує посилання в форматі <portal src="..."> </portal> - ви можете перейти по ній і оцінити, наскільки швидко здійснюється перехід на попередньо відрендерену сторінку.
Google позиціонує портали як технологію для кращих переходів між веб-сторінками, підкреслюючи, що її можна використовувати для поліпшення навігації на мобільних пристроях, де сенсорні жести роблять використання порталів особливо зручними. Тобто навігація між сторінками на сайтах і веб-контентом стає такою ж швидкою і здійснюється по суті такими самими жестами, як переходи між екранами нативного застосунку.
Впровадивши цей тег у свій браузер, Google подала його на затвердження в WCIG. Якщо розробники інших браузерів підтримають ініціативу (а що їм залишається в умовах фактичної монополії Chrome), то технологія може стати новим стандартом, замінивши звичні фрейми. Портали дозволяють користувачеві дивитися/слухати впроваджений контент, а потім легко переходити на його вихідну сторінку, де можна залишати коментарі або відкривати інші сторінки.
Більш детальну технічну інформацію про портали см. у чернетці стандарту WICG та документації Google.
Деякі коментатори на форумах висловлюють побоювання, що нова функція може бути корисна Google для відстеження користувачів. Адже яка ситуація зараз? Багато людей відразу після підключення до інтернету заходять на Google, шукають потрібний сайт - та йдуть з Google. Не добре. А після впровадження порталів вийде, що користувач натисне на посилання в результатах пошуку - сторінка завантажиться як портал, адреса в пошуковому рядку зміниться, як і раніше, але фактично людина залишається на сайті Google - і компанія може відстежувати його дії. Втім, це лише версія. Можливо, Google насправді хоче зробити більш зручною роботу користувачів і зовсім не думає про власні інтереси.
Джерело: habr.com




Коментарі
Дописати коментар